Are you missing out on a huge opportunity to use heatmaps? Heatmaps can help you wrap your head around, and understand how to create a better website experience, and create content and copy that really generates the clicks you actually want to happen.
Essentially, what it’s doing is using color variation to interpret data over a given landing page or a section of your website.
Okay, great. But how does that actually help you write better copy?
Well, I am willing to die on the hill that copy dictates design and the messaging hierarchy and not the other way around.

The design doesn’t come first, copy leads and design enhances that, makes it a more beautiful user helpful experience. Being able to metabolize that information, that copy and design bring together through the lens of a heat map is so very helpful.
If you’ve been around here, you know that copywriting is absolutely essential to your small business. It’s going to hook your audience, turn heads, and ultimately help them understand that you are the missing puzzle piece to help get their problems solved. Imagery and design alone on your website can’t do that.
Okay. If you’re ready to go ahead and start using heatmaps on your website, promise it’s easier than you think. Let’s jump in!
⬇️Don’t forget to click here or down below grab my website template freebie!⬇️

No. 1| What do heatmaps have to do with copy?
What do heatmaps even have to do with copy? Heatmaps are just another tool for you to put in your backpack as you start to try to figure out what works and what doesn’t work on your website. You already have things like customer surveys, even on-page surveys or chat boxes. You’ve got those Google analytics that you’re hopefully taking a look at from time to time. A/B split testing, and you’re also I hope trying some session recordings kind of like what user testing is.
<< All this helps you do two big things >>
#1 See where your copy and content is working or failing.
#2 It’s gonna help you brainstorm some ways that you can problem solve at those sticky points on your landing page.
The coolest thing that any of these tools do is they give you a little window into the mind of your reader. You actually get to get outside of yourself and see how somebody else experiences your website and moves around it.
Sumo explains heatmaps as a visual guide to help you understand your readers’ habits. There are three types of heatmaps I’m gonna unpack right here. Two, in particular, are the favorite children—at least for me.
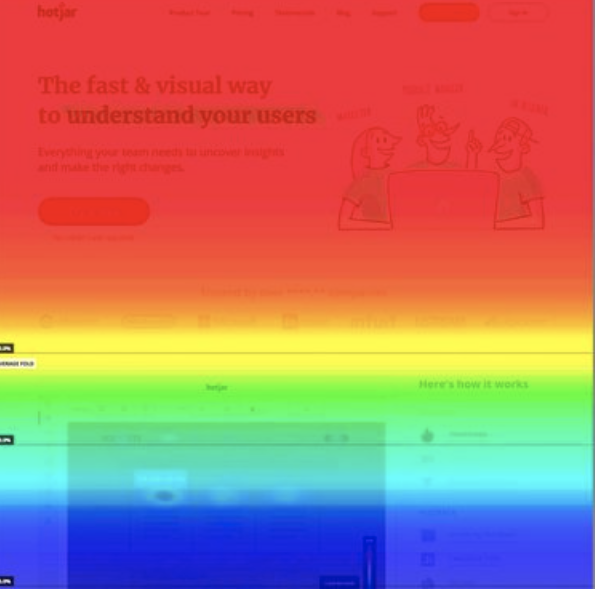
Scroll maps—These will gonna show you how far down people scroll. Traditionally, I think this is the picture that comes to mind, people think of when they think of a heat map. We’re seeing here, what percent did you even hit the call to action?

Are they dropping off? Sure. It may be because the design was distracting and cluttered, but the copy and the content also come into play there. Maybe it got super boring and dull. It was unclear. It’s confusing. And they dropped off.
How long did they scroll down?
Did the copy and the design help them read from one line to the next to the next to the next?
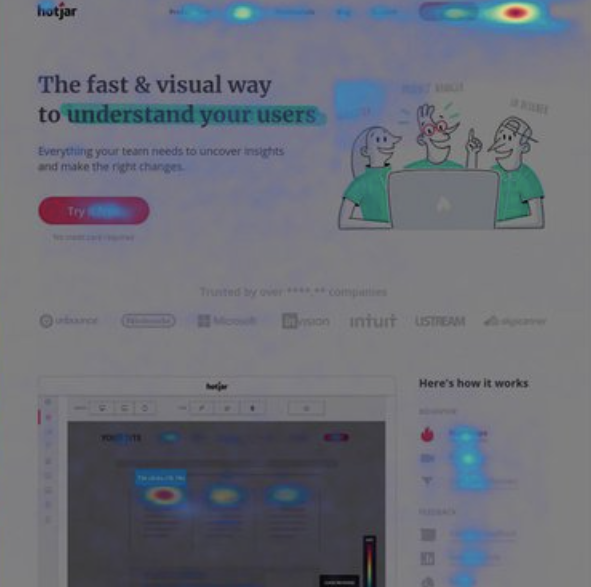
Click maps. A click map is gonna share this information in more concentrated, dark spots, where people are clicking a lot, that’s a popular spot. And the more faded spread out places, not a lot of people are clicking there. What’s so cool here is to see what CTAs are actually of most interest to people.
What up in your navigation bar are they not interested in at all? Yes. Your Google analytics and things like that will tell you, but you can just see it so visually and crystal clear with the click map.

Another cool thing is that you start to see what may look like a button but isn’t actually functioning as a button. We’ll talk about that more towards the en.
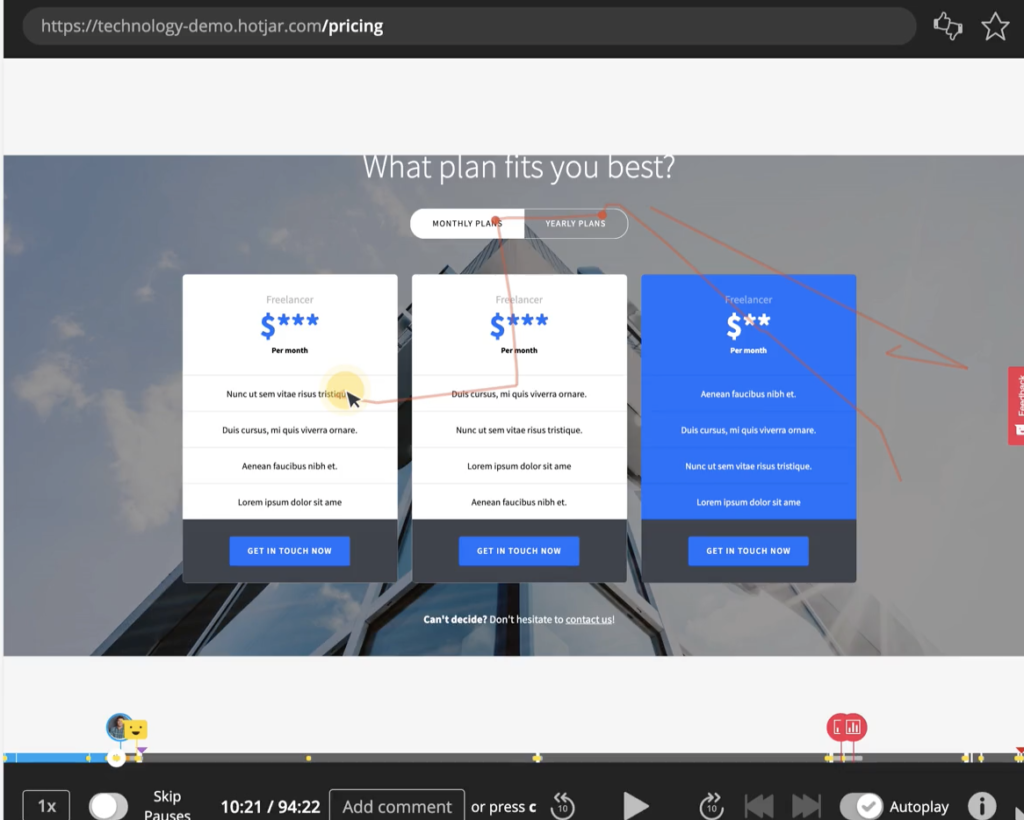
Mouse tracking— The third and final type of heat map I’m gonna talk about, but not as much as the other two is mouse tracking. This is where you can see how someone moves their cursor around your website. What areas of the page they’re flocking to the most.

Here’s a pro tip : Absolutely install these on your website before you do a major website gut or refresh. Otherwise, you’re just picking things to update because you think you should update them, but we have got to actually listen to what people need and how they’re moving around and make the data-driven decisions off of that for your new website refresh. I’m gonna show you later in this post how to set it up. It’s super simple but just wanted to throw that out there.
Okay. You understand how heatmaps pull together how people read and interact with your website in a visual manner, but how does this wizardry happen, you ask? Basically, it’s collecting aggregate data like any tool would do, it’s just pulling information together, and then it’s reporting it back to you in a visual layout.
So if you can read a weather radar then you can read a heat map because it’s very similar in how it visually translates that information to you.
The darker areas are more concentrated, those are getting a lot of action. And the lighter, more sparse areas are less popular. All of this works in tandem to give you a more complete, robust picture of how your website’s working for your users.
No. 2| How to use heatmaps
That brings us to the juicy part, how to actually start using heatmaps. Okay. TBH, this is probably gonna be the easiest marketing task on your to-do list all week. You’re welcome…I love you too. 😉 It takes about two to five minutes to do.
I am gonna recommend a tool called Hotjar. That’s been my favorite in the agency side of my business, that’s the tool that we use when we’re working with clients and we’re pulling these, like I said, we’re gonna do this pull of information and data before we start judging and even reworking their website copy, and brand message. So this is my preferred tool, but there’s other great tools like Sumo, Crazy Egg. You could pretty much just do a search for heat map tools and find one, but I’m gonna show you how to do it with Hotjar
So we just launched my FIRST custom website, been in business five and a half years, it feels good. Have not installed heatmaps on that so I’m gonna flip the camera around and in real-time show you this install so you can follow along.
I recommend that you install heatmaps on five major pages of your website —>
- Home
- Work-with-Me/Services page
- Most popular blog post
- Blog page
- Your money maker’s biggest page (i.e. the most popular item in your shop, your signature course, your signature done-for-you offer, etc.)
Okay. That’s it. If you follow these instructions, you’re gonna have a live functioning heat map on your website, ready to go ahead and start collecting it though.
All right. That brings me to this last part. I’m gonna give you quickly six changes that you could make from reading a heat map. So you let this little baby bird fly.
<< Related: The PERFECT Copy To Have On Your Website Homepage >>
No. 3| What changes can I make with the results?
You have the heatmaps running on your website. Now once you get back the data and the reports, those click maps and those scroll maps, you’re gonna start looking at them and making decisions. This part is important. I don’t know if you’re like me, but sometimes I put things out there to measure. You actually have to look at the data, interpret it and make changes. Otherwise, I’m just running tests for the heck of it. So this part is important. Okay.
#1 HubSpot tells us about 55% of visitors on your website, they’re spending less than 15 seconds on your website. And Sumo tells us that about 80% of visitors and readers that are soaking up all that beautiful long-form content you’re putting out there.
( PSA, I did a video the other week on my content creation template. So grab that, watch it next)
But 80% of people aren’t making it to the bottom of that long form long page that you have. So the first thing I want you to look at is what did people do on your website before they bounced? Before they left. If they left without converting, I wanna know what it was they were doing.

Also, here is a plug for my Google docs website template freebie. You have got to have drill down even for your homepage, every page of your website, you need to note the one goal you want the reader to do, the user to do, because that is how you’re going to start measuring the conversions or what it is that you want to happen. I work with so many creatives and sometimes the website’s up and it’s beautiful, but how do you actually know it’s working?
<< Related: How to Plan & Write Your Website Content >>
So for instance, if you’re looking and you see that one section of the page is getting a majority of the attention, you can go ahead and shift your most important and impactful copy to that section. Maybe that’s where you’re gonna go ahead and focus and drop off some of your most incredible get-out-of-my-head moments in your copy.
So maybe you learned that page, that spot on the website is where you wanna focus some of that. Another thing you may wanna do is move the call to action up or duplicate it and have the call to action again above the fold. Once you look at this heat map, you at least know a hundred percent of the traffic is hitting that top part of the page, right? That’s where everybody’s landing—go ahead and use that to your benefit.
Then go ahead and take a look at your click maps.
Here are five things you may wanna do to change up your website as you’re reading that aggregate data 👇👇
✏️ What was a wasted click? I don’t know why this is one of my favorite things to learn, but it’s so cool to see like where people are clicking and you think that that’s not even a button. Why are you clicking there? But maybe it’s an image or something that looks juicy and clickable, make that a URL link or if the purpose of the imagery or design element is not to cause them to click, but to push them to keep reading or whatever it is. That design element, imagery element is serving, maybe you wanna change it a little bit more so it isn’t so clicky looking.
✏️ Look up in your navigation. You’ll look at this in tandem with your Google Analytics, but what happened to navigation bar is absolutely no one in their mother clicking on. That is just wasted space up there, cleared it out, clear the clutter. It’ll be a lot cleaner up at the nav bar.
✏️Call to Action (“CTA”) You can always look to enhance your CTA. So how can you make those buttons even more clickable? Do you need to use a really bright, standout color, complimentary color in your business? This is one thing again, I’m calling out my creatives because I work with so many, but is everything so on-brand and dreamy that the CTA buttons don’t stand out? People like to click things that look like a button so go ahead and make it pop. Make it a little bit bigger maybe than you’re even comfortable with. Make the copy on there big and stand out—it has to look like something I want to press.

✏️ Headline or Hook Copy. Next up, you may decide you wanna strengthen your headline or your hook copy. Even once you enhance that call to action button itself, maybe you learned that you wanna make the button even juicier with the body copy around it. The sub headline, the headline, whatever is surrounding that, maybe that would help enhance it.
✏️ Are they clicking nothing? Oh no—this is the worst thing that could happen. Butttt sometimes it happens again because I said everything is just so beautiful and dreamy and ethereal that I don’t know what to click on because nothing really is calling me to click, or conversely, it’s so cluttered and overwhelming that ad analysis paralysis. I don’t know what to click on. I’m stressed out a little bit. So I don’t know what you’re trying to get me to do on the website. I feel like it’s like the Oriental Trading magazine effect. If you ever got that to your house in what was that, the 90s. It’s just so much that I give up.
I hope you’ve seen how heatmaps can be an absolute game changer for your website and your copy for your business. Heatmaps can be a game-changer for your copywriting and website in general—you don’t want to stand up to start talking and everyone peace out or click over to another tab—this will help you find that!. Not only will you be able to see where your website viewers are spending the most time, but you’ll also be able to see where’s the best location for your messages, and CTAs in particular.
All right, if you liked this video and you want more tips like this, then tap that thumbs up button or the heart, that’s gonna let the algorithm know you wanna see more of this, you know how it works. And go ahead and leave in the comments too. I’m curious.
Do you want to try heatmaps? Have you started? Did you do this tutorial as I walked through it? Are you using Hotjar? Do you recommend another tool? I love to know.
Like I said, be sure to subscribe to the Ashlyn Writes YouTube channel over the next few weeks, I’m gonna be getting even more of my hot takes on sales pages and how you can really enhance those in your business to start converting more on your website. And that does it, check out this video next — I’m gonna be jumping into some of my very best tips to write faster. The copy and the content of your business is a bear, I know, so be sure to check out that video and speed up your habits.

LOVE THIS SLASH NEED IT BACK-POCKETED FOR LATER?
CLICK BELOW TO PIN IT!

Reading Time: 10 Minutes Reading time: 12 min. Are you missing out on a huge opportunity to use heatmaps? Heatmaps can help you wrap your head around, and understand how to create a better website experience, and create content and copy that really generates the clicks you actually want to happen. Essentially, what it’s doing is using color variation […]



comments +